
Введение handyShop
При разработке темы мне хотелось:
- Сделать возможность быстрого запуска каталога или магазина;
- Чтобы тема имела приятный вид и основные функции;
- Была всегда под рукой.
HandyShop - готовая тема для интернет магазина или каталога. Основана на мини-движке magicThemes и позволяет создать сайт-каталог или интернет магазин на основе miniShop2 без глубокого погружения в программирование на MODX Revolution.
Тема достаточно универсальная и может подойти практически для любой области, где не нужен сложный функционал. Ознакомьтесь в разделе Возможности с перечнем допустимого. А так же визуально посмотреть на демо-сайте.
Тема будет развиваться и совершенствоваться. Обратная связь приветствуется по любому вопросу связанного с этим пакетом.
Навыки необходимые для работы с темой не велики. Необходимо немного знать css + html + сетку bootstrap 4 (flex). Вы как минимум должны немного знать о MODX. На данный момент рассматривается версия MODX 2.8.х.
Основные навыки:
- уметь устанавливать MODX на хостинг и уметь устанавливать пакеты.
- настраивать ЧПУ и транслитерации псевдонимов. (пакет Translit)
- иметь представление о системных настройках. Уметь искать нужную настройку и изменять ее.
- уметь создавать ресурсы, шаблоны, дополнительные поля (и привязывать их к шаблонам); ресурсы привязывать к шаблонам; уметь настраивать источник файлов.
Для комфортного управления контентом сайта желательно знать:
- Пакет Collections (для создания списков ресурсов вне дерева) + его настройка. Позволяет упростить навигацию по документам и аккуратно отображать списки ресурсов.
- Пакет translit позволяет конвертировать alias ресурса в транслит при сохранении ресурса. (работает автоматически).
- Пакет MIGX позволяет создавать простые и сложные данные в табличном виде. На его основе можно создать например, галерею фото, списки контактов, списки соц-сетей для сайта и т.п.
- Для удобного визуального редактирования контента существует пакеты (визуальные редакторы):
- TinyMCE Rich Text Editor v2.x
- или CKEditor 1.4.x
- Для редактирования кода (иногда может понадобиться) пакет ACE v1.9.x
- Для возможности вставлять фотографии, галереи в область контента есть imgsPaste (платный пакет) в данном случае он будет полезен только для раздела Новости, статьи.
Если Вам понадобиться в одностороннем порядке расширять функционал темы, то уровень требований увеличивается (php, fenom, js, css, html, мозги, magicThemes, MODX API, и пр.).
Возможности
Поддерживаемое
Тема поддерживает minishop2 4.х. на основе ее магазин.
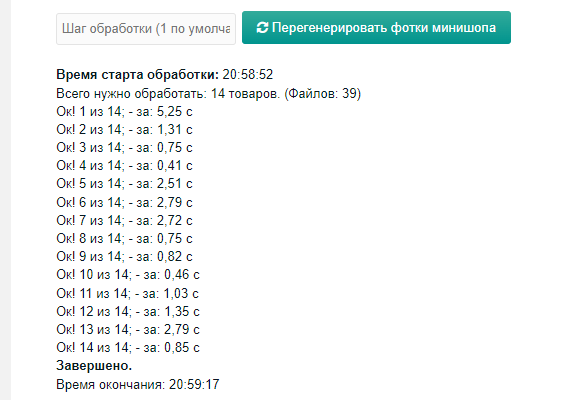
Перегенерация фотографий в minishop2 в ручную. В меню MagicThemes появляется после установки. 1 шаг 1 товар. Не указывайте слишком большие значения, тк перегенерация фотографий на некоторых хостингах ресурсоемкая задача. В данном случае 14 товаров - это 39 фотографий обработались за 25 сек. Скрипт выводит время начала и окончания. и в целом время по каждому товару. Если перегенерация прервется (закроется браузер, например), не беда, просто нажмите кнопку еще раз и скрипт продолжит с места остановки.

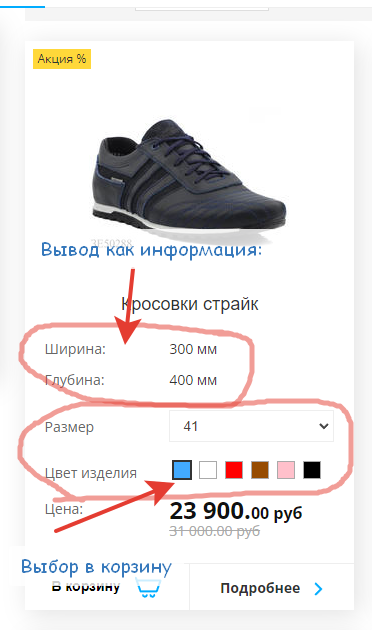
Для списка товаров есть возможность настроить визуальное отображение опций товаров для каждой категории, как информацию или как возможность выбора в корзину (цвет, размер и т.п.)

Для страницы товара возможность вывести важные опции выше кнопки в корзину, остальные опции выводятся в характеристиках (все заполненные опции), области Описание - описание товара и Характеристики.
Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото.
Предусмотрен шаблон Новостей или статей. Можно настроить и как Описание акций.
Предусмотрен обычный шаблон для создания простых текстовых страниц.
Предусмотрен шаблон для контактов. Там выводятся Штуки: контакты, форма обратной связи, карта, текст.
Шаблон результатов поиска или фильтрации по опциям товара. Поиск простой - по прямому совпадению. Фильтрация настраивается в админке, подробнее в разделе Страницы.
Общее по теме
- Можно менять цветовую схему всего сайта сразу, а так же отдельных частей сайта. Т.е. скорректировать под свой цвет бренда.
- Возможность менять шрифт, размер на всем сайте.
- Можно поменять оформление некоторых элементов и разрешение миниатюр, что придаст уникальности дизайну.
- Можно добавлять блоки, менять местами, делать 3х колоночный сайт.
- Слайдер имеет минимальный набор настроек для упрощения создания коммерческого предложения.
Если вам подходит тема и для вас важен какой-то функционал, вы всегда можете поинтересоваться у разработчика есть ли такой функционал в теме.
Тему планируется развивать и совершенствовать. Не забывайте про обратную связь и пожелания.
Установка и настройка
Зависимости и требования
Пакеты, которые необходимо установить до того как будет производиться установка handyShop. Без них тема не продолжит установку. Эти пакеты бесплатные:
- php >= 7.2, < 8 (зависимость)
- mySql 5.7 или MariaDB. (база данных)
- MODX >= 2.8.0 <= 2.8.4 (3.х пока не поддерживается)
- pdoTools >= 2.12.10
- minishop2 >= 3.0.7
- MagicThemes >= 1.0.0
- phpThumbOn* > 1.3.3
- MIGX* >= 2.13.0
- MobileDetect* >= 2.0.2
- SuperBoxSelect >= 3.0.7
- ColorPicker >= 2.0.4
- FormIt >= 4.2.6
- AjaxForm >= 1.2.1
Внимание
Установка предполагает чистую систему, но можно устанавливать и на рабочий проект для смены темы и перехода. Но эти действия должны происходить на резервной рабочей копии проекта. Тк смена темы вероятнее всего будет не простая и не быстрая. Тут необходимы будут навыки посерьёзнее.
Установка темы handyShop
1. Устанавливаются все зависимости
Важно до начала установки самой темы установить MagicThemes пакет. Особой настройки он не требует тк устанавливает свой плагин и готов к работе.
2. Подготовка к установке
До установки темы у вас есть ресурс главной страницы и шаблон. Чтобы не удалять шаблон настроим сопоставление шаблона до установки самой темы.
Заходим в шаблон и в поле код шаблона (удаляем все что там может быть) вставляем код:
{include 'file:default/corex.tpl'}Далее заходим во вкладку ПАРАМЕТРЫ, жмем на кнопку ПАРАМЕТРЫ ПО УМОЛЧАНИЮ ЗАБЛОКИРОВАНЫ, далее жмем на кнопку СОЗДАТЬ ПАРАМЕТР. вписываем в поля:
Название: match; Значение: index, main; Жмем выполнено и сохранить.
Теперь при установке темы этот шаблон будет для главной страницы. Кстати, переименуйте этот шаблон чтобы вы понимали что это для главной страницы.
Если вы уже успели создать шаблоны для будущего каталога, то вы можете настроить сопоставление таким же образом. В разделе описание MODX Шаблонов описаны технические детали для сопоставления.
3. Установка темы
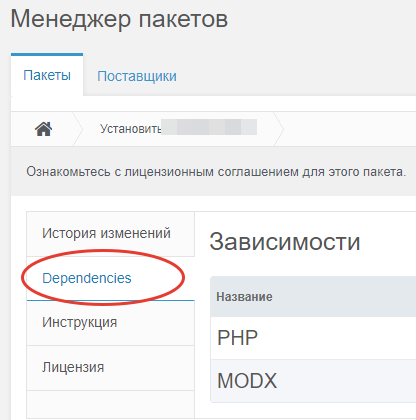
Скачивается и устанавливается сама тема. Она является таким же транспортным пакетом MODX как и все остальные. При установке тема проверит есть ли все необходимые пакеты в системе, если нет, то укажет на необходимые требования в разделе Зависимостей (Dependencies).

Во время установки система запишет и скопирует необходимые данные в нужные места для успешной работы. Процесс отображается в окошке консоли.
4. Активируем тему в настройках

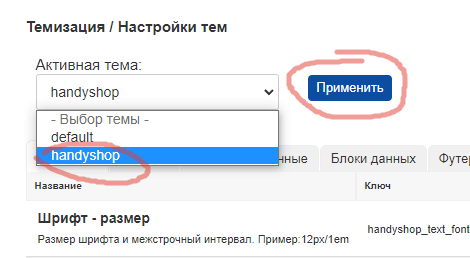
После успешной установки необходимо зайти в настройки тем и сменить активную тему на handyShop и нажать кнопку Применить. Теперь тема сменилась и можно начинать создавать ресурсы для будущего каталога товаров.
На этом этапе на главной странице уже должны быть задатки областей.
Настройка
По сути, даже с настройками по умолчанию Сайт уже может работать и остается лишь только создать ресурсы и присвоить им соответствующие шаблоны, в ТВ параметрах выставить необходимые значения, в настройках темы уточнить параметры и в штуковинах дополнительно сконфигурировать вывод данных. Но пойдем подробнее по порядку.
1. Создание ресурсов
Процесс достаточно простой. Создать и назначить ресурсам свои шаблоны, которые установились с темой.
1. Главная
Зайдем в наш ресурс который был создан по умолчанию. Текст в содержимом можно сразу же удалить, чтобы не мешал. Далее переходим во вкладку ДОПОЛНИТЕЛЬНЫЕ ПОЛЯ. Тут уже выведены ТВ для управления поведением общих блоков для этой страницы.
Например, Слайдер – ваш слайдер, который будет выводиться на главной. (Естественно, вы можете эту TV slider присвоить и другим шаблонам, тогда слайдер можно будет использовать и на других страницах со своими настройками.
TV Выбор категорий товаров для страницы – тут происходит выбор категорий для отображения на главной странице. Например, вам не понравиться очередность по умолчанию, то тут вы сможете настроить и очередность и необходимые категории.
TV Товары для приоритетного показа – сможете выбрать товары которые хотите отобразить в блоке товаров.
TV Ресурсы для приоритетного показа (Новости) – работают так же, но для раздела Новости.
2. Каталог
Создайте ресурс Каталог и присвойте ему шаблон КАТАЛОГ ГЛАВНЫЙ. Он настроен на простой вывод категорий каталога с под-категориями.
3. Категория
Вложенная категория в Каталоге, например, с заголовком Одежда
Создайте вложенный в Каталог ресурс – категорию с товарами. (не забудьте присвоить в Настройках ресурса ему тип ресурса КАТЕГОРИЯ ТОВАРОВ и назначить шаблон "Каталог. Список товаров.". Сохраните и перейдите в Дополнительные поля.
Тут вы сможете загрузить фото для раздела, указать как обрезать фото.
ТВ Опции Актуальные – тут будет выбор опций которые будут выводиться на конечной странице товара около цены списком.
ТВ Опции для выбора в корзину. Из названия понятно, что это селекты выбора Характеристики у товара, которые обязательно нужно поместить в корзину (без смены цены) чтобы менеджер понимал, например, какой цвет выбрал человек или размер.
ТВ Опции для показа в списках товаров. Выводятся в списках товаров для удобства поиска важных характеристик.
Все последние 3 ТВ-настройки для категорий наследуются по иерархии от категории товара к началу дерева. Те вы сможете для каждой категории настроить свои индивидуальные параметры или группировать.
4. Товары
Теперь можно создать пару товаров в категориях. (шаблон подтянется автоматически, но если это не произошло проверьте настройку минишопа ms2_template_product_default и установите необходимый шаблон.) Далее. В дополнительных полях есть только тип обрезки для главного фото (иногда используется при кастомном выводе фото).
!Важно. Характеристики и параметры заполняются только через опции:
Во вкладке Свойства товара есть поле Цвета. Его настоятельно советую не использовать. Потому что это поле ограничено и на замену ему придет в минишопе (в новых версиях) новый тип поля – Цвет в опциях. Где есть уже предустановленная палитра цвета и вы сможете сами сконфигурировать какие цвета вам нужны и как их назвать. Тем более что сама тема поддерживает этот новый тип поля.
Поле Размер, производитель, страна, теги – используйте если хотите в таком виде.
Чек-боксы Новый, Особый(рекомендуем), Популярный(Хит) – работают в штатном режиме и эти метки выводится маленькими иконка-текстом у товара.
Если заполнено поле СТАРАЯ ЦЕНА, то у товара появляется иконка-надпись Акция.
В опциях вводятся все данные, которые предполагают фильтрацию по параметрам (в будущем).
!Важно. Фильтрация через ТВ параметры Штуковинами в теме не поддерживается!
5. Каталог с отфильтрованными товарами
Далее для СЕО предусмотрен шаблон Каталог. Настраиваемые списки товаров. В нем можно выбирать опции с определенными параметрами, по которым будут отображаться товары конкретно на этой странице. Этакий мини-сео-ресурс на подобии знаменитого пакета.
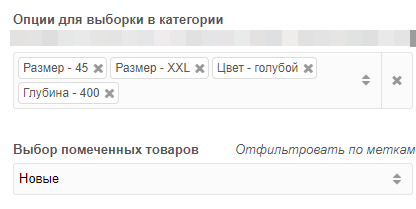
ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать. Выбираете параметр с нужным(и) значением(и)) и ставим только новые (на рис.).

Так можно формировать и страницу с новинками, хитами, Советуем. И прочее на любой вкус.
Тип документа может быть обычный ресурс. Он не привязан к категориям, я бы даже посоветовал не делать его категориями минишопа, чтобы потом не путаться.
6. Простые страницы с текстами
Для обычных текстовых страниц предусмотрен шаблон Обычная страница. Текстовая. Тут все обычно. Можно добавить галерею, список товаров ниже или до статьи. Это делается с помощью добавления новых штуковин. Как, описано в magicThemes.
7. Новости или статьи
Для Новостей или статей можно использовать Шаблон Новости. Список. Для Одной новости есть соответствующий Шаблон Новости. Одна новость. Для него предусмотрена галерея фотографий через MIGX и обрезка главной фотки.
8. Контакты
Для страницы Контактов есть шаблон Контакты. Там выводятся штуковины отвечающие за телефоны, адрес, карту, текст, форму обратной связи.
9. Поиск
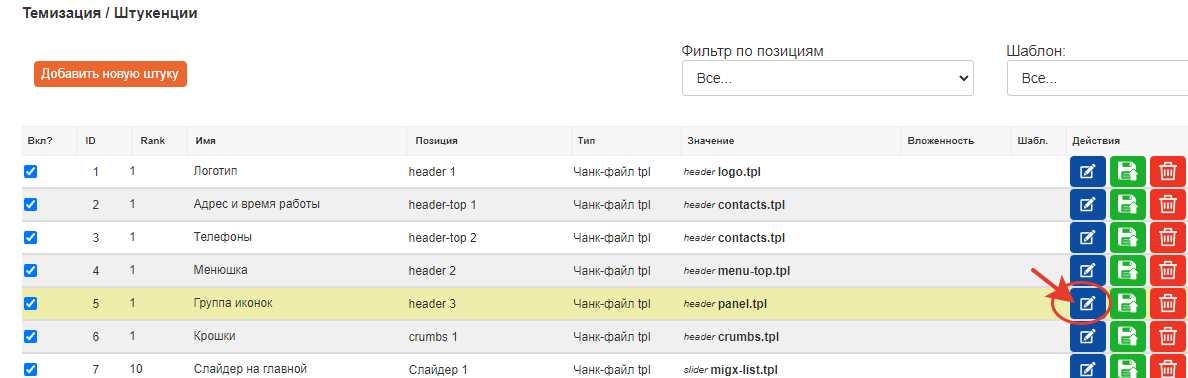
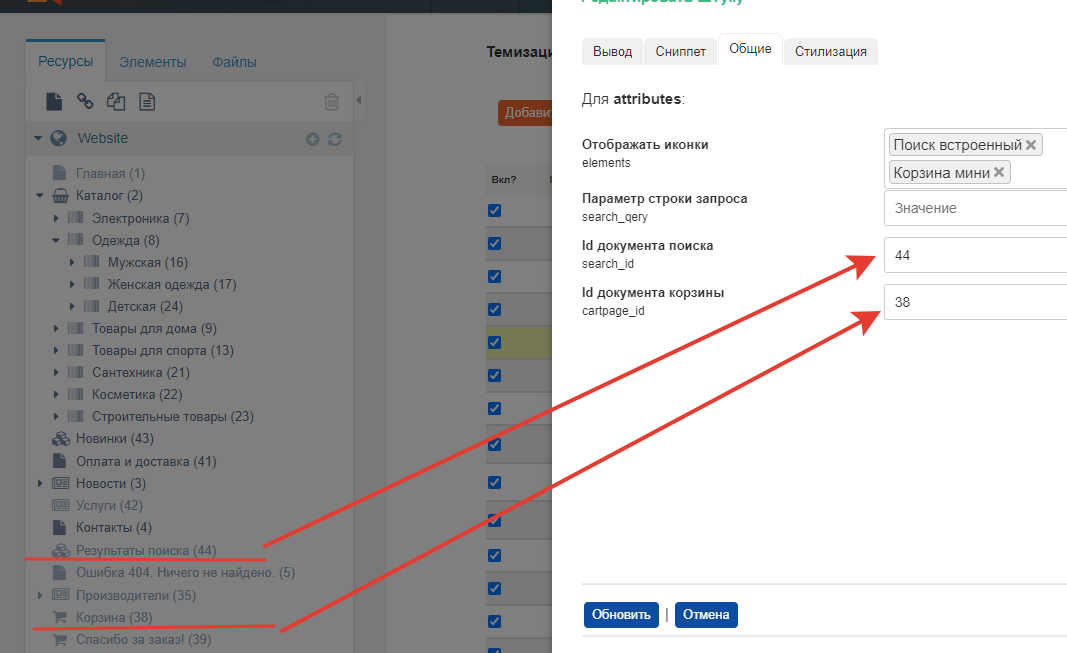
Есть так же простой поиск на сайте. Работает через шаблон Каталог. Настраиваемые списки товаров. т.е. Создаете ресурс – Результаты поиска, присваиваете этот шаблон. Сохраняете. id этого ресурса вписываете в Штуковину иконки поиска. Header/panel.tpl

Откроется окошко:

Для корзины Вы сможете id заполнить позднее, как создадите эту страницу. Она создаётся с шаблоном Корзина. И создать страницу Спасибо за заказ. Шаблон такой же корзина.
2. Настройка и общее понимание областей
Коротко опишу работу движка. Есть виртуальные горизонтальные области сайта. Например, можете представить что это шапка, контент и футер - те 3 области. Шапка отвечает за вывод на всем сайте шапки, футер - на всем сайте подвала, а поле контент на разных страницах разное и в него попадают Штуковины, которые назначены в этой области и этому шаблону.
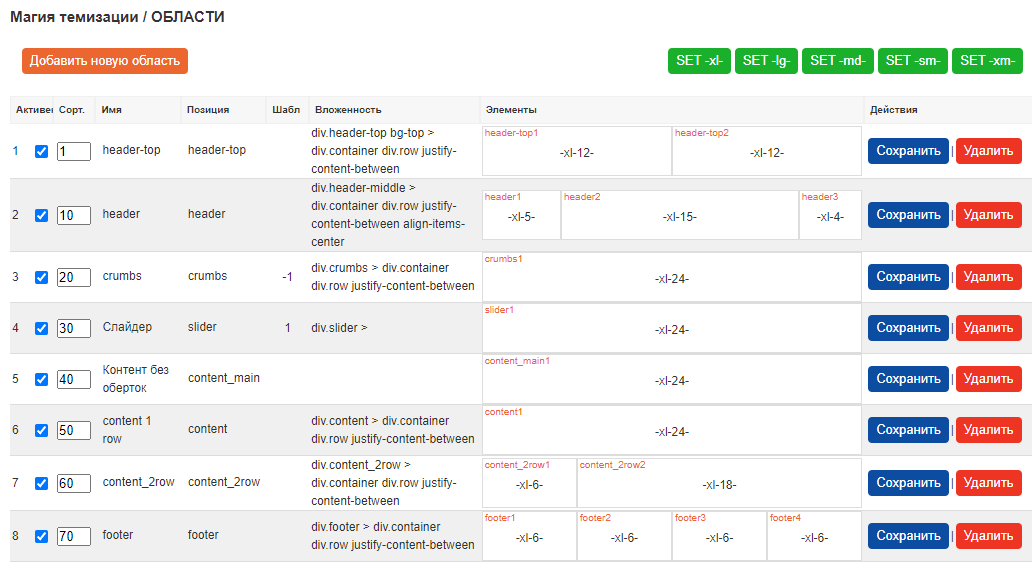
В данной теме их больше - 8шт:

В каждой области есть разделение по количеству ячеек (позиции), нумерация от 1 до 24.
Например, в шапке верхней 2, в обычной шапке header - 3. Каждая область конфигурируется в 24-х колоночной сетке и для каждого типа разрешения, поддерживаются bootstrap отступы, скрытия, сортировка. Эти классы вы можете задавать любой такой ячейке. Можно еще выбрать принадлежность к шаблонам, но это редко используется и доступна как строка для заполнения.
После изменений данных обязательно сохраняйте строку.
header-top – Верхняя часть шапки. Там можно располагать контактные данные, можно вывести маленькое меню, сообщение и т.п.
header – Основная часть шапки. Тут как правило выводится логотип, меню, иконки панели поиска , корзина, вход в личный кабинет и т.п.
crumbs – Для хлебных крошек. И заголовка H1.
slider – Слайдер. Отдельная область для слайдера.
content_main – одно-колоночная область для страниц, где нужна 1 колонка без оберток. Например это шаблон главная, список статей и т.п.
content – одна колонка, но с обертками. Я в эту область отдал шаблонам новостей и вывел список новостей и одну новость.
content_2row – Две колонки. Основной вывод. Сюда попадают категории с товарами. Контакты. – все что должно иметь 2 колонки.
footer – Подвал сайта. Тут 4 колонки. Логотип, 2 Меню и контакты.
Можно добавлять и свои области, если они необходимы, например, создать 3х колоночный вывод для шаблона и т.п. И привязывать к ним другие Штуковины.
Для Областей можно вписывать классы, для внутренних ячеек – классы. Делить область на ячейки, на сколько это позволяет 24-х колоночная система. Ну и гибко конфигурировать поведение ячеек для ПК, планшетов, моб устройств в зависимости от экрана.
3. Настройка Штуковин
Штуковины основная движущая сила. Они отображают и настраивают свою зону области ячейки. В ячейку области можно добавить сколь угодно Штуковин. сортировка последовательности в этом случае за полем rank.
Пару слов о штуковинах:
В таблице вы увидите Включена ли Штуковина, ее Имя, позицию, тип (чанк или файл чанка), значение выбранного типа. Вложенность - общая вложенность данного элемента, пока не используется. Шаблоны - двойной клик по полю позволит указать в каких MODX шаблонах включать-скрывать. Очистить - нейтральное положение. Если у штуковины везде указано Очистить, то она выводится везде.
Вкладка Вывод – Есть у всех штук и содержит название, привязку к позиции, тип вставки штуки, путь со значением файла. в поле Тип вставки штуковины доступно чанк (обычный чанк в системе), текст (можно указать строку феном), файловый чанк.
Штуковин много, поэтому пока рассмотрю только несколько основных. В дальнейшем буду дополнять.
3.1 shop/product-list-def.tpl
Например, возьмем вывод товаров на главной странице. За это у нас отвечает штука shop/product-list-def.tpl, где shop – папка в теме, product-list-def.tpl – файловый чанк на fenom. Нажмем на иконку – редактировать.
Вкладка Сниппет – настройки сниппета внутри чанка. Тут сугубо настройки и конфигурации для сниппета. Можно добавлять дополнительные параметры для сниппета, если это необходимо. Логика такая. У нас вывод на главной странице, значит нам не нужна пагинация, нам нужно ограничить кол-во до 4х, и выбрать из товаров только Новинки, и выбрать родителя категории, чтобы система знала id каталога. А вот если нам нужна была бы пагинация, например на странице списков товаров в категории, то тут можно выбрать подходящий вид из 3х имеющихся вариантов – стандартная, по кнопке, скролл.
Переходим в следующую вкладку ОБЩИЕ.
Фоновое изображение – список их берется из настроек темы (handyshop_fonyimg)
Обернуть в контейнер – указывает необходимо ли оборачивать блок в связку с ограничением по ширине (width). Для ограничения используется класс container. Если выбрать НЕТ, то контент займет все пространство.
Количество в ряду – выбираете кол-во товаров в 1 ряду для ПК версии. Для мобильной рассчитывается автоматически и как правило это 1 шт.
Текст заголовка у блока и Оформление заголовка – Если заполнен текст, то выводится заголовок этого блока с указанным оформлением.
Изображение обрезать? – Указывает логику работы обрезания главного фото для всех миниатюр вывода, если это необходимо.
В низу для ссылки id – id или ссылка на необходимую страницу. Ставится в ручную.
Отображение параметров в товаре – Включить или выключить отображение указанных в категории товара опций для этого блока элементов.
Режим фотографий – интересная настройка, она же есть в выводе одного товара. Определяет какую миниатюру фото брать первой. Обычно они различаются разрешениями, но есть момент.
A) Генерировать по факту: Можно выбрать вариант генерации по image файлу товара, в этом случае вам не нужно конфигурировать источник файлов для minishop, а разрешение генерации вы можете выбрать сразу в параметре Размер изображения 12х23 в px.
Б) Сгенерированное фото ms2: Второй вариант предполагает, что вы сконфигурировали медиа-источник для минишопа и перегенерировали превью всех товаров (входит в комплект поставки темы, генерация в ручную). В этом случае вы можете вписать название миниатюры в поле и оно подхватиться в msProduct. С темой идет конфиг, в котором есть List и medium варианты генерации.
list – Для списков товаров 200х200, medium – для страницы товара 480px.
Конфиг для медиаисточника ms2 для поддержки темой:
json{"small":{"w":120,"h":90,"q":75,"zc":"0","bg":"000000"}, "list":{"w":200,"h":200,"q":75,"zc":"0","far":0}, "medium":{"w":480,"h":480,"q":75,"zc":"0","far":0}}
Вкладка СТИЛИЗАЦИЯ.
Тут можно поиграться с оформлением элемента товара. Выравнивание блоков, заголовка, размер и цвет шрифта, цвет фона целого блока.
3.2 shop/sort-panel-top.tpl
Как правило хочется чтобы пользователь мог отсортировать по цене, публикации, новинкам и т.п.
Эта панелька позволяет управлять сортировкой и указанием ограничения (Limit на страницу). На вкладке этой штуковины сниппет можно выбрать нужные поля сортировки и включить лимиты для страницы, причем какие это лимиты вы можете задать сами в ручную введя значения. Думаю, тут остальное интуитивно понятно.
3.3 feature/migx-block-list.tpl
Это блок преимуществ на migx. Но не только преимуществ, но и всего того что попадает под параметры этой Штуковины.
Вкладка Сниппета
Тут 2 поля одно для вставки имени конфига из системной настройки и имя TV поля для ресурса (если данные вы хотите брать из ресурса). Т.е. вы можете где угодно добавлять данные и выводить их через нужные переменные. (лучше, конечно, в конфиге тк он не привязан к ресурсу).
Вкладка ОБЩИЕ
Тут уже есть знакомые настройки фон, обертка, кол-во, текст и оформление заголовка. Остановлюсь на не известных.
Вид кнопки – для кнопки у блока можно подобрать необходимый размер а параметром Текст на кнопке – вы пишите текст который будет отображаться, причем, если тут пусто, то кнопка не выводится.
Ограничение знаков – для поля описание, если необходимо.
Перекрасить PNG иконку – интересная фишка. Если вы вставляете одноцветные иконки на прозрачном фоне, то вы можете попробовать перекрасить их прямо тут под цвет сайта, Если же перекрашивание не нужно, то просто оставьте поле пустым.
Вкладка СТИЛИЗАЦИЯ
Подписи к параметрам достаточно говорящие, единственно в конце Разделяющие линии. Полезная штука, если нужно убрать/добавить изюминку к оформлению. Линия визуально разделяет блоки. В демо может выглядеть так:

Каждая штуковина имеет свои такие мелкие настройки. В большинстве случаем названия интуитивно понятны.
В общей таблице штуковин. Так же вы всегда можете отключить принадлежность в шаблону. Поле вложенность – уже устарело, как это не странно.
3.4 header/logo.tpl
Штуковина берет настройки системные из настройки системы, вкладка Логотип. Системная handyshop_logo_text - выводит указанный текст, если нет картинки логотипа в handyshop_logo_img.
3.5 header/contacts.tpl
Так же берет настройки из настроек, но только одной handyshop_contacts, во вкладке Общие вы можете выбрать какие поля (адрес, телефон, время работы, email) показать, для мобильной версии для шапки предусмотрено включение режима спойлер (прячется текст, отображается иконка) и по клику на иконку открывается текст (режим работы, телефоны и тп). Показать иконки – покажет или скроет иконки при выводе.
Остальные параметры, надеюсь интуитивно понятны.
3.6 cart/order-form.tpl
Тут в настройке для сниппета не забудьте указать id страницы Спасибо за заказ. В общих можно выбрать отображение полей адреса заказа – одним полем или набором полей.
3.7 header/menu-top.tpl
Представляет собой главное меню. Для моб. Устройств переключается в бургер и работает выдвигающимся меню. Во вкладке стилизация можно указать выравнивание пунктов меню и их размер шрифта, цвет.
4. Настройки темы
Настройки темы находятся в меню: Пакеты -> MagicThemes -> настройки тем
При изменении данных настроек они помечаются красненьким уголком. Для сохранения изменений нужно нажать с права вверху зеленую кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ. Сохранятся все измененные настройки.
И так, опишу в общих чертах:
- Вкладка Основные: Тут настраивается шрифт (размер, цвет, семейство), основные цвета для темы, те тут вы можете сменить цветовую гамму сайта - всю сразу.
- Вкладка Контакты: Тут как правило указываются соц. сети, контакты, почты для отправки. (можете, кстати, сразу заполнить эти данные, как и любые другие в настройках).
- Каталог: Настройки для каталога общие.
- Футер: настройки футера, если его необходимо выделить можно сменить цвет.
- Логотип: Настройки логотипа вынесены сюда, тк логотип един как правило для всего сайта. Тут вы можете указать текст или фото, цвет и т.п.
- HTML: Тут можно вставить html код в шапку или подвал сайта (Html css js). Предназначен для счетчиков и html данных. Феном тут не работает.
- Контент данные. Это место предназначено для различных больших данных, например по умолчанию тут заполняются преимущества для сайта. Вывод этого блока происходит Штуковиной для migx.
Функции всех настроек я постарался прописать детально. Надеюсь, затруднений не будет.
Можно дополнительно создавать новые настройки простые и небольшие блоки для всего сайта и выводить где угодно (за вывод отвечают штуковины).
Нюансы отмечу вкладку Общие
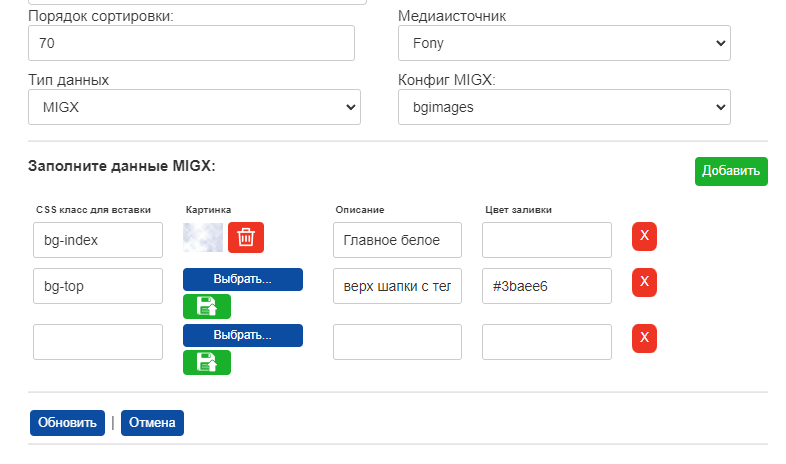
handyshop_fonyimg(Фоновая заливка или цвет для блоков) Формат этой настройки, как и любой подобной MIGX настройки специфичен. Чтобы добавить данные нажмите кнопку редактирования. Тут указывается css класс, загружается (если нужно) картинка, описание, вставляется цвет в формате или
Тут указывается css класс, загружается (если нужно) картинка, описание, вставляется цвет в формате или #ff0000илиrgb(100,50,0). Т.е. вы можете добавить сюда уже существующий класс какого-то элемента и он зальется указанным паттерном. Эта настройка больше предназначено для больших блоков, чем для мелочевки. Загрузка фото в порядке: Выбрали фото, нажали загрузить (фото загрузилось на сервер и его можно будет удалить). Зеленая кнопка Добавить - добавит в низ строку. Крестик на против поля - удалит текущую. Не забудьте нажать кнопку Обновить и данные уже обновятся. Отмена - отменит действия по заполнению.handyshop_text_font - размер и межстрочный интервал. Указывается в формате css. Можно указать в ручную, например 16px. Интервал будет примерно 1.5, лучше указывать явно 16px/1.5. предустановлено 14px/1.5
handyshop_font - семейство шрифтов. Указывается последовательно в приоритете от первого к последнему. Можно указать в ручную шрифт который есть на google fronts.
handyshop_btns_radius - глобальное скругление углов у кнопок.
handyshop_bg_position - указываются параметры css для фона картинки, которую вы укажите в handyshop_bg_img.
Вкладка Каталог
handyshop_news_id и handyshop_catalog_id - Обязательно укажите тут id главных контейнеров-ресурсов Новостей и Каталога.
Это позволит некоторым штуковинам выводить сразу из этих id данные.
Информация
Постепенно функционал будет расширятся, при вашем содействии. Поэтому не стесняйтесь в советах по функционалу.
