
Ideas
Виджет обратной связи с возможностью голосования для MODX. Своеобразный аналог сервиса reformal.ru.
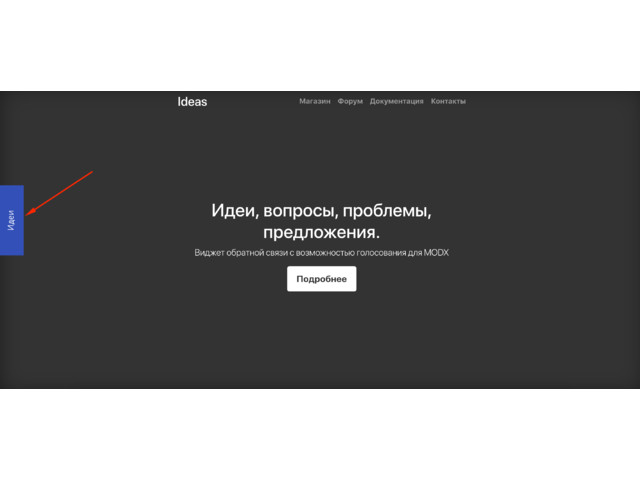
Виджет крепится сбоку, в виде кнопки

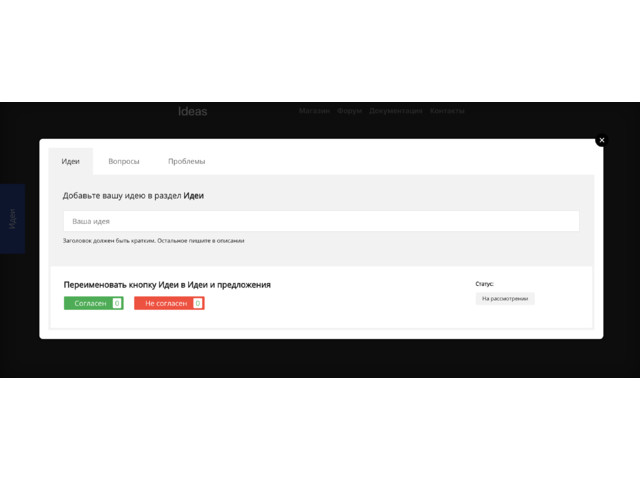
По клику - вызывается модальное окно

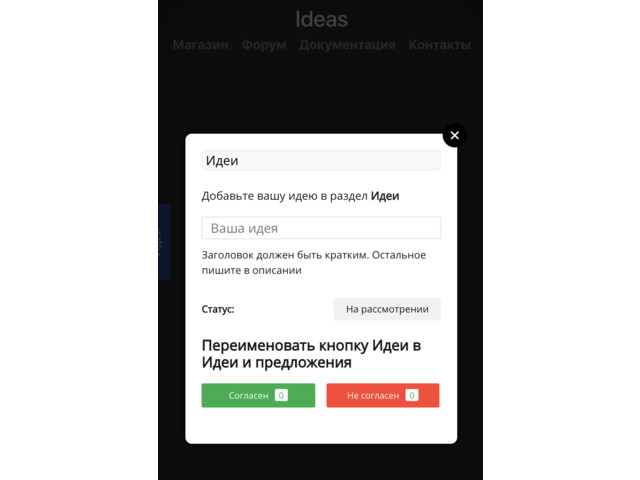
Из "коробки" мы сразу получаем приятный, ненавязчивый дизайн, в том числе адаптивную версию.

Дизайн компонента - естественно можно отключить и подготовить свой собственный.
Предлагаемая логика работы
- Пользователь сайта - предлагает идею, задает вопрос или сообщает о проблеме в соответствующем окне.
- Пост сохраняется в базе и получает статус на рассмотрении
- Администратор получает уведомление о новой записи, модерирует и публикует ее. При необходимости назначает соответствующий статус, к примеру Запланировано
- Новые посетители сайта видят опубликованный пост и голосуют кнопками Согласен, Не Согласен. Таким образом мы получаем рейтинг постов и возможность сортировки по рейтингу.
Основные возможности пакета "Идеи"
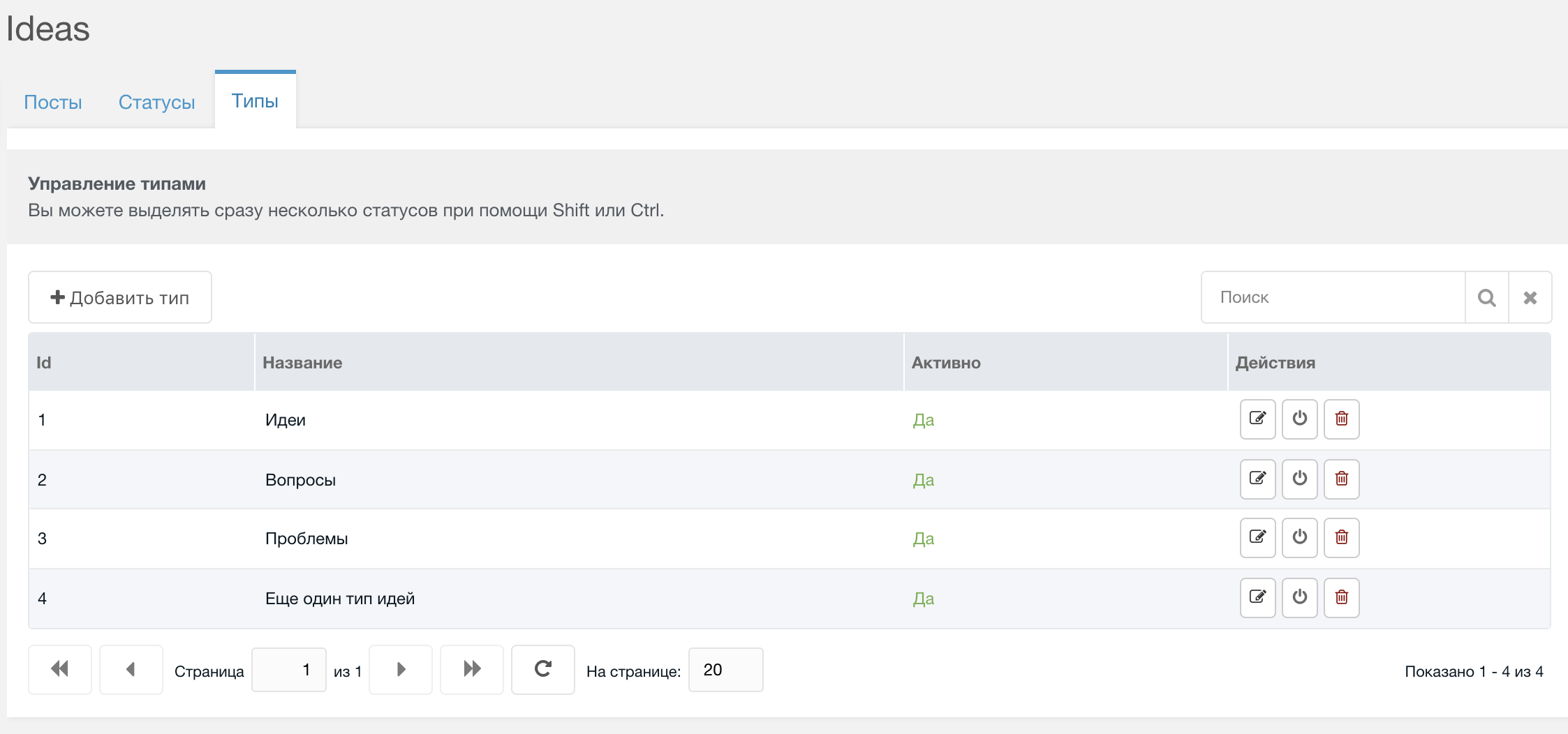
Три типа идей из коробки: Идеи, Вопросы, Проблемы. Есть возможность изменения и добавления новых типов.

Пять статусов для идей из коробки:
На рассмотрении,Запланировано,Отклонено,Выполнено,Делается. Легко добавить свои статусы.
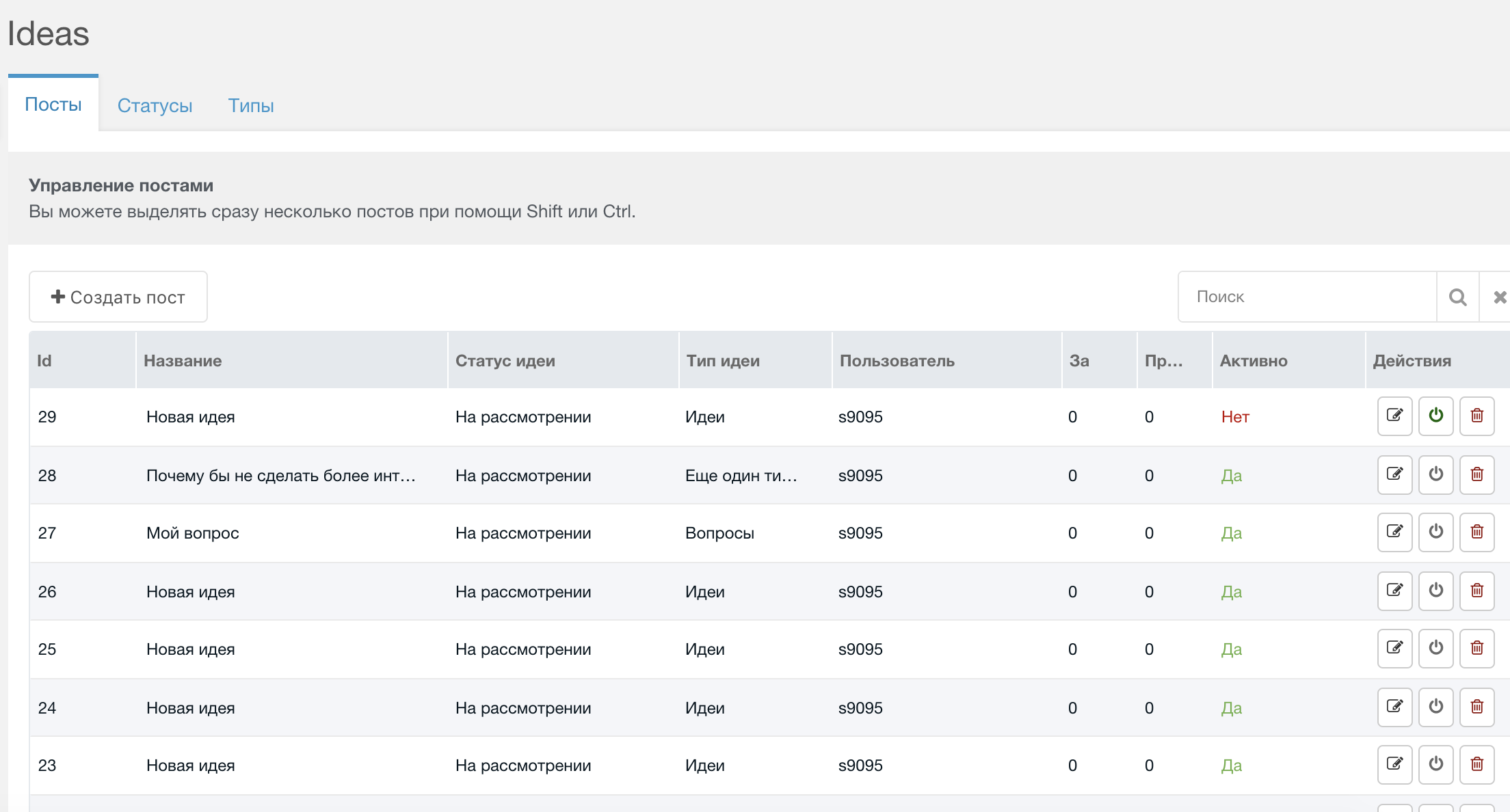
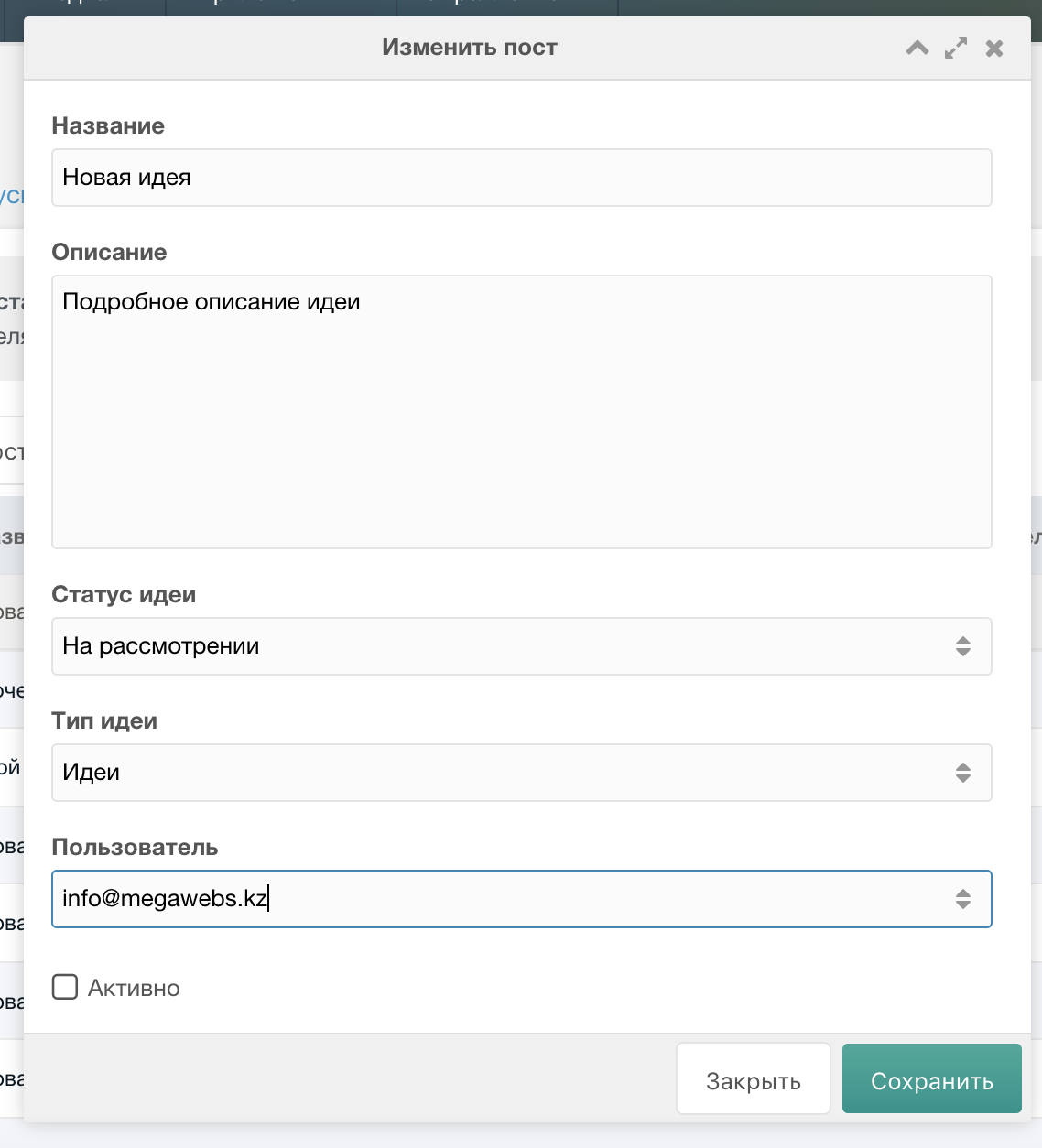
Управление постами из админки, в том числе добавление новых постов.


Возможность предлагать идеи и голосовать анонимам (опция в системных настройках компонента)
Установка и использование
В комплекте всего один сниппет и один чанк оформления.
Компонент по задумке работает в модальном окне. Все необходимые библиотеки, скрипты и стили поставляются вместе с компонентом. И простой вызов сниппета на странице - выведет фиксированную кнопку и модальное окно по клику на эту кнопку.
После установки компонента вызовите сниппет ideas - больше ничего делать не нужно. Сниппет работает на основе pdoTools и использует его классы. Наличие данного компонента, как зависимости - обязательно! При установке компонента - наличие pdoTools будет проверено. В случае его отсутствия - он будет установлен автоматически.
Параметры компонента
| Системный параметр | Описание |
|---|---|
| Разрешить jquery modal | опция подключает библиотеку, для показа модального окна с компонентом. |
| Разрешить iziToast | опция подключает библиотеку для показа красивых всплывающих уведомлений |
| Разрешить предлагать идеи анонимам | по умолчанию нет |
| Публиковать идеи сразу без модерации | по умолчанию нет |
| Разрешить голосовать анонимам | по умолчанию да |
| Шаблон письма администратору о новой идее | в комплекте приличный email шаблон |
| Статус публикации новой идеи | По умолчанию На рассмотрении |
| Путь к основному css файлу фронтэнда | можно указать свой css |
| Путь к основному js файлу фронтэнда | можно указать свой js |
| Email администратора | для отправки уведомлений, по умолчанию emailsender |
Параметры сниппета
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| limit | Количество записей | 20 |
| sortby | Сортировка | по дате создания |
| sortdir | направление сортировки | asc |
| tpl | шаблон оформления | tpl.ideas.tpl |
| resource_id | id страницы, для ограничения вывода идей по заданной странице | false |
Для сортировки доступны поля name, status, user_id, createdon, updatedon, type, vote_for, vote_against
Вызывается виджет очень просто. В любом месте страницы просто напишите сниппет [[!ideas]].
Такой пример сгенерирует на странице кнопку, и скрытое модальное окно с виджетом.
Если хотите вызвать идеи, привязанные только к определенной странице пишем так:
[[!ideas?
&resource_id=`1` // id нужной нам страницы
]]В случае если вы хотите создать отдельные страницы по типам записей, статусам или пользователям - достаточно немного переписать исходный сниппет, добавив условие выборки. Возможно такой функционал появится в следующих версиях.
Вживую на виджет можно посмотреть здесь https://megawebs.kz/modx-ideas
